 Have you ever wanted to add some text or a link to the end of every post of your Blogger blog? If you're reading this, I'm assuming you do, and I'll be showing you exactly how to accomplish that. If you are like me, you might have thought it would have been quite easy using the Page Elements tool in Blogger to add the footer to every blog post, but it turns out it's not possible. The trick is to edit the blog template instead and add the desired text or HTML code to the correct location. Here's how...
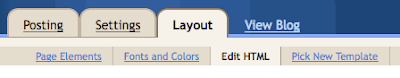
Have you ever wanted to add some text or a link to the end of every post of your Blogger blog? If you're reading this, I'm assuming you do, and I'll be showing you exactly how to accomplish that. If you are like me, you might have thought it would have been quite easy using the Page Elements tool in Blogger to add the footer to every blog post, but it turns out it's not possible. The trick is to edit the blog template instead and add the desired text or HTML code to the correct location. Here's how...Step 1: Log into Blogger and go to the Layout tab and click the "Edit HTML" sub-tab.

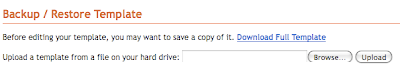
Step 2: Backup your template. Click "Download Full Template" and save it somewhere on your hard drive in case you ever royally mess up your template and need to start over fresh with a known-to-function template.

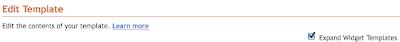
Step 3: Click the "Edit Template Widgets" check box. This lets you see all the template code you'll be adding your HTML code to.

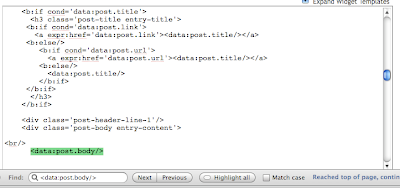
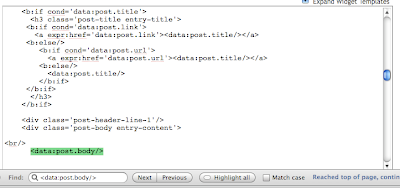
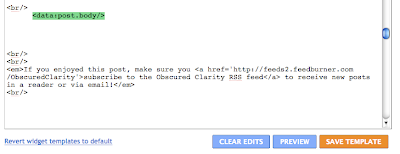
Step 4: Search for "data:post.body" in the template using your browser. That bit of text signifies the end of the body of a post in your template. You'll be putting your HTML code directly after that.


Step 6: Click "Preview" and make sure it worked as expected. When you're satisfied with your footer and there are no HTML errors click "Save Template".
Piece of Cake!!
See also: How to Add an Amazon Widget to Your Blog to Make Some Extra Cash
27 comments:
Thanks, works as a charm :)
Thanx a lot ... i was looking for this for quite a sometime ...it works fine :)
Thanks for the post. It really helped me.
Thanks for your help!! I was able to add the Amazon link. Much appreciate your hard work. Now just got to figure out how to put it on separate pages.
thanks so much
This is an awesome and extremely useful tip. Thanks!!!
Thanks just did that to my blog. Worked great.
Thanks For The Info,
Twas really helpful just was searching for such tricks.
thank u v vvvvvv much really it works
sir i need help from you in my blog's design...
http://nannu4u.blogspot.com/ thanku soo much bro :) gonna use on this
I like this entry. tq
Thank you for this post.
When I attempt to follow your directions, I receive this error code:
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The reference to entity "tag" must end with the ';' delimiter.
Error 500
Any insights?
Thanks,
Roxanne
@Vizcacha I'm not quite sure. Either something changed about the new Blogger templates or you accidentally deleted or added a random html element. Try starting over and being very careful about adding only perfectly vlaid HTML elements.
Thanks. Yes, I've tried it a few times now, very carefully. The error says:
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The reference to entity "tag" must end with the ';' delimiter.
The html itself seems fine, because I can add it to my post body and it works well. I don't know xml, though.
Hi.. Thanks for your advice but when I tried it my jump break comes after the html i've been trying to insert. Is it possible to align the jump break before the HTML i intend to use?
@Metajojuana Nyt sorry, I'm not sure.
Tried and true. This still works. Thanks so much for sharing.
For those who use the new blogger templates (non-classic), and if you cannot find the "data:post.body", you need click the "Expand Widget Templates" option first.
I’ve used this method to display some code right below the labels, social media buttons and byline, but above the comments section. Recently, I began to wonder if it would be possible to create a widget/sidebar that would display in this area. I wanted it to be split in half. So I could have to HMTL/Jave widget side-by-side. One half would display the aforementioned code, the other half would be used for social media buttons/feed burner subscription box.
After spending all day searching the Internet, I’m beginning to think it is not possible. I found an old tutorial for hacking the header and splitting in half. One half was the blog title, the other half was the search box/social media buttons. I took that tutorial and reconstructed it so that the header turned into a sidebar. I got the template wizard to accept the code, but nothing happened.
More searches landed me here. Is what I’m trying to do a pipe dream? Your other post on placing two divs next to each other has given me now hope, but I think maybe that’s just because of my ignorance on the subject. Hopefully I’ve explained myself fully. But just in case: where you’ve added the HTML I would like to display two HMTL/Java widgets that would show a piece of code and next to that some social media buttons.
I’ve seen other blogs that have something similar to what I’m looking for, but haven’t found anyone that explains how they did it. For example, they may have a box with their bio and picture, and next to that a box of either ads or social media buttons. And it all appears right above where the first comment starts.
Cheers.
P.S. I love that you're still using a classic template. Trying to hack a newer template at the moment and it makes me miss the Blogger templates of the early days.
@MrBrownThumb I think it's definitely possible. You can use the HTML/CSS I posted in the side by side divs blog and tweak it further into what you're going for. Then just copy and paste it into the blogger template.
Tim, just wanted to drop by and say thanks for answering my question. Sorry my reply to your re took so long.
Cheers.
Thanks for the tip! Any idea how you can make the footer ONLY appear on the full article after a user has clicked through the "Read More" link (if it exists)? I'd like to add the footer text but I only want it to appear after the user has viewed the whole article. If I add it as indicated then it is repeated over and over on my homepage under each article teaser.
It's not working now 4 me :(
where wil the text appear??
below post or comment box?
It's not working now 4 me :(
where wil the text appear??
below post or comment box?
Thanks for the tutorial! Worked like a charm.
Question: Like I said in my previous comment, your tutorial worked well; however, the text that I added into the body so that it shows below each posts ALSO shows up on my homepage. This looks weird and is unwanted because I have jump breaks enabled, plus the text is a disclosure statement. Do you know how to keep the text below each post, but remove it from the homepage? Thanks!
Hiya, I tried to do this but what I wanted was slightly different. And so it didn't work for me. In my post footer I wanted a link to my twitter, facebook and bloglovin. Any chance you could tell me how to do that? Thanks!
alexstephens1992@live.co.uk
www.blushousbeauty.blogspot.com
Post a Comment