 Amazon.com allows you to place customizable product advertising widgets on your website or blog, and in return splits the profits with you any time someone clicks on your widget and buys something within 24 hours. There are a million ways to earn revenue from your website or blog, but most of them can be quite annoying and spammy in my opinion. Flashy animated banner ads or the ones that grow in size and cover up what you're trying to read are the worst, while textual Google AdSense ads, and relevant Amazon product ads, while still advertisements, are the least obtrusive. Amazon gives you 4% of the product's price as a referral fee once the item is ordered and shipped, and the bonus increases the more items you refer to Amazon. Anyway, why not earn a couple bucks from the effort it takes to post helpful information on your website? I think people are willing to put up with a bit of advertising if the content of the website or blog is substantial.
Amazon.com allows you to place customizable product advertising widgets on your website or blog, and in return splits the profits with you any time someone clicks on your widget and buys something within 24 hours. There are a million ways to earn revenue from your website or blog, but most of them can be quite annoying and spammy in my opinion. Flashy animated banner ads or the ones that grow in size and cover up what you're trying to read are the worst, while textual Google AdSense ads, and relevant Amazon product ads, while still advertisements, are the least obtrusive. Amazon gives you 4% of the product's price as a referral fee once the item is ordered and shipped, and the bonus increases the more items you refer to Amazon. Anyway, why not earn a couple bucks from the effort it takes to post helpful information on your website? I think people are willing to put up with a bit of advertising if the content of the website or blog is substantial.What I like about the Amazon widgets is that they are customizable and can contain products relevant to your blog post. While it's an advertisement, I feel placing an Amazon widget on a relevant blog post can also be seen as a service for the people looking for a quick link to buy that product from a trusted vendor.
The appearance of the widgets can be customized to match the look and feel of your website. There are also many different types of widgets you can use, giving you several choices. I discovered the Amazon widgets on someone else's blog, but it took me forever to figure out how to put them on my own blog. In this article I hope to save some of you the time it took me to get Amazon widgets on your website!
Step 1: First off, here are four different examples of widgets. There are a bunch of different ones available in addition to this.
Search Box Link:
Deals:
MP3 Clips:
My Favorites:
The My Favorites widget is the only one I really use on my blog. I embed it in the text of some of my articles so that the recommendation for the product is right where the product is talked about in most cases. Since I have been a customer of Amazon.com for quite a while now, I can feel guilt free when sending readers of my blog to their website because I know it's a reputable company.
Step 2: To get an Amazon widget for yourself, just click on the "Get Widget" button on the My Favorites widget above. This will take you to the Amazon.com Associates Central website where you can sign up for an associates account and start building your own widgets and get the code to embed in your website. Doing so is pretty easy after you have an account. Just for the sake of completeness, I'll show you how easy it is to build a My Favorites widget and embed it in your blog.
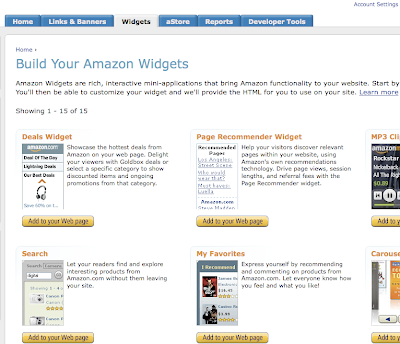
Step 3: After logged into your Amazon associates account, click on the "Widgets" tab and click "Add to Your Webpage" for the "My Favorites" widget.

Step 4: Search for the type of product you would like to advertise and add one or more. I just typed "widget" because this article is about Amazon widgets. Click "Add Product" for the products you like and they will show up in the right hand column. You can remove them and/or sort the order. When you're done, click "Next Step". You can always add or remove products later, even without re-embedding the widget code in your website.

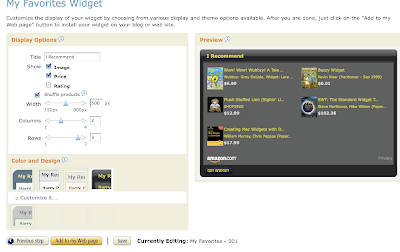
Step 5: Customize the visual display of your widget. Give it a title, choose whether or not to randomly shuffle the products, and choose colors, etc. If you want to add more columns, you might have to change the width of the widget first in units of pixels. When you are done customizing it, click "Add to My Webpage".

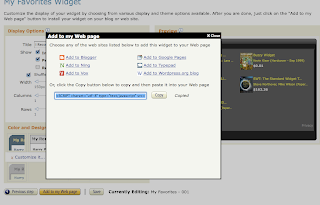
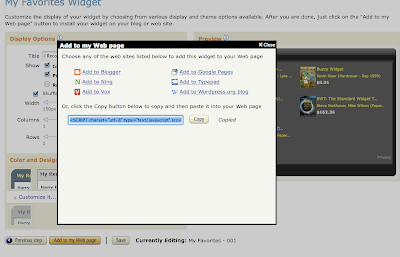
Step 6: Add the widget code to your webpage. Click "Copy" in the small box that popped up to copy the HTML code that defines your new widget. This code will need to be pasted into your webpage.

Step 7: Paste your widget HTML code into your webpage. With a blogger blog you have to click on the "Edit HTML" tab and paste your code there where ever you want the widget to appear between the article text.
Piece of cake!
See also: Add an HTML Footer to Every Post of Your Blogger Blog
and Place an Inline Link to an Amazon Product with Your Associates ID
24 comments:
can we use amazon add clicp on blogspot? As I know, we should not suppose to put any other add except adsence add on blogpsot blog. Your advice ?
Thanks,
I'm not aware of anything in the Google Blogspot terms and conditions forbidding blogspot users from using other revenue generating tools besides Adsense. I've seen Amazon Widgets and other advertising such as AdBright on several BlogSpot blogs now. Where did you see that it's not OK?
Nice information about amazon. I have a QuestioN 4U. I am an amazon associate and i was wandering if i am allowed to use amazon product names in my post titles? (example)
"HP Pavilion Elite M9500F Desktop PC is good for gamers" That was my post title,plus i enlarged a amazon picture of that pc on my post linking it to my astore. Is that legal?
Dave, I believe that it is OK to do. I think Amazon will let you do anything that results in them selling products. You could always post your questions on the Amazon Associates Discussion Board.
Residents in NC and RI are not allowed to participate in the program b/c of state legislation requiring amazon to pay state sales tax. Such a bummer - I was looking forward to signing up!
http://www.internetnews.com/ec-news/article.php/3827396
Sunnispace, that's a bummer. Imagine all the people in NC and RI that already had critical income coming in from Amazon and suddenly had it cut off. I guess there were a lot of angry people.
Thanks for the advice. I will follow your instructions immediately.
Thanks for the info Tim! I just started using the Amazon widget, and found your post after searching "how to add another amazon widget to blogspot". I wasn't sure if it was possible to post more than one amazon item at a time to my blog, but your favorites box seems like it will be perfect for me. I've been using adsense on some of my other blogs, but have never really seen a good return. Amazon, on the other hand, is starting to be good to me! Thanks again for the info.
for some reason, when i add an mp3 widget to my blog, it just appears as a blank white box. Is it just my flash player, or is there an error in the widget?
Allison-Renee, good question. Are you able to see the MP3 widget I have in this post? If so, then it's probably not your flash player, but rather the widget itself. If you cannot see the MP3 widget I have in this post, then it's probably your flash player. Wish I could give you a better answer than that!
I have loaded the Slideshow widget and everything is fine Except; there is a, "Get Widget" link at the bottom of the slideshow. When you click on the link it takes you to the Widget selection page.
How do you get rid of this link.
Anonymous, I don't think you can get rid of the Get Widget link. You might try asking Amazon about that.
Very useful !! Just added mine too :) Thanks!!!!
I write the Ingenious Business Guide at bizmd.blogspot.com and I'm trying to implement Amazon widget into my site. However, I want to be able to recommend inline with a link to the item.
How can I best do that?
Business Doctor, See: Place an Inline Link to an Amazon Product with Your Associates ID
Hi there! I'm fairly new at this so I hope I can get you to answer my question. How do I put more than one Amazon product link in my post? I want three to four of them after each post but only one shows up. Help please? Thanks so much!
Dee, are you trying to put several products in one Widget or several widgets on your page?
Hi Tim! Thanks for replying. I'm using the product finder in my posts and I insert products related to my entry at the end of each post like DVDs, books, etc. But even though I add three or four products only one gets published. Check out my blog here to see http://notanexpertcritic.blogspot.com/2011/01/vampire-diaries-s02e12-rose-by-any.html
Thanks!
Thanks. But I don't get where I'm supposed to paste the code. I don't understand the on on my blog and if I past it in the middle somewhere...I do try and make out whether it's my post or not...so it's not completely non sensical. Where should I paste it?
Ash, you just paste it somewhere between different paragraphs in your post. Wherever you want it really. Try pasting it somewhere and publishing and see where it ends up.
Ah okay. I get it now. I thought I was supposed to paste it in the HTML code for my entire blog. Pasting it in separate posts is wayy easy. Thanks for clarifying. :)
thanks veri much
regards
http://chem2tech-en.blogspot.com/
Hey there, You've done an excellent job.I’ll certainly digg it and in my view suggest to my friends. I'm confident they will be benefited from this site.
website design
Thanks for this article! Like Ash, I had the same problem of assuming the right place to paste the code was in the template rather than each individual post.
Anybody know of a way to get this widget to appear in the sidebar? Just seems a lot cleaner than before/after/during a post.
Post a Comment