Step 1: Install Xcode, the Mac Application development suite, which can be downloaded for free at developer.apple.com after you sign up for a ADC membership. One teeny-tiny part of the install puts the CVS code on your computer where you have acess to it's function via the terminal. I believe, but am not sure, that you can install Xcode from the Mac OS X installation CD. If there is a way to just get the CVS part of xCode and install it separately, please tell me how. :)


Step 2: Create a folder for your CVS repository somewhere. I created a folder called "csv_repository" on the root of the hard drive, i.e. /csv_repository.
Step 3: Fire up the Terminal and enter:
cvs -d /cvs_repository initYour CVS repository is now set up!

Step 4: Start Eclipse and set up the workspace so that the CVS Repositories and the Synchronize views are shown. I like to dock them underneath the Package Explorer view.
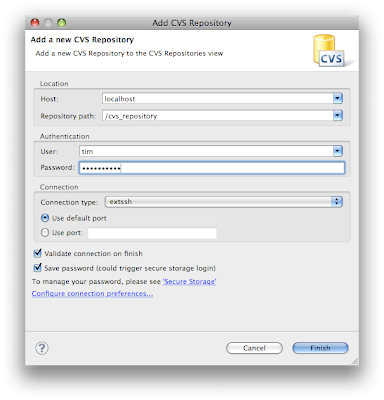
Step 5: Right-click somewhere in the CVS Repositories View and select New --> Repository Location. A Wizard opens up that you use to create a new Repository.
Step 6: Fill out the info as follows using the computer's admin username and password. If you installed the repository under a specific user account, use that accounts's name and password.

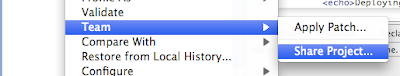
Step 7: Add your project to the CVS repository. In this tutorial, I'm using a Hello World Java Web Application for the CVS demonstration. In the Package Explorer view, right-click on the project you'd like to add. Select Team --> Share Project... .

Step 8: Go through the wizard, on the first page, selecting the new repository location you added in steps 5 and 6. On the "Share Project Resources" page of the wizard add the "build" and "dist" folders to .cvsignore by right-clicking on it and selecting "Add to .cvsignore...". These two folders are dynamically created for deploying the web app during the ANT build process and are not needed in the repository. Also add .cvsignore (yup, you should add the .cvsignore to itself). Click Finish.
Step 9: Set up the synchronizer. In the Synchronize View, there's a little icon in the view's tool bar that when you hover over it it says "synchronize...". Click that button. Another wizard pops up. Just click through it to the end not changing anything.

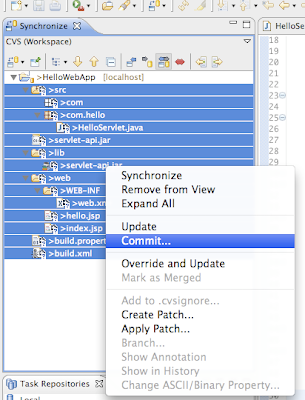
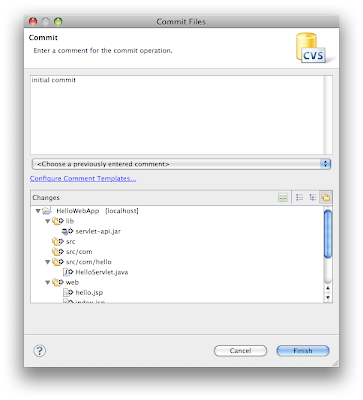
Step 10. Commit your code to the repository. Right-click the resources you want to commit and choose Commit... . In the window that pops up enter a comment such as "initial commit" and click "Finish".


That's it, your project is committed! Now onto some optional testing steps...
Step 11: Make a change in your source code and commit it. In my Hello World Java Web Application, I changed some code in the Servlet class. To commit the change, right-click on the file and select Team --> Commit. Writing a comment during the commit is a good habit to get into because it will really help one day when your looking back through the history of your file for a certain change you made. Also, you can always go to the Synchronize view to commit your code when you have extensive changes in your project.

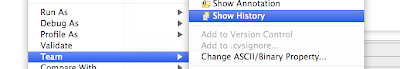
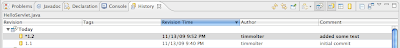
Step 12: View the history of the Servlet. In the Package Explorer view, right-click on the file and select Team --> show history. You should see a history of the file which you can use to compare different versions of the file.

Piece of Cake!!
1 comment:
Thanks! One step is missing - before step 6 you need to have enabled remote login in your Mac's system preferences.
Post a Comment