 This article shows how to add a menu to a View and builds off of a clean RCP Application with a View. The full source code is found at the end of the article. Eclipse RCP applications such as the Eclipse IDE, can have a toolbar and/or, as demonstrated here, a drop down menu located at the top of any View. With just a few lines of code you can easily add a menu to a View.
This article shows how to add a menu to a View and builds off of a clean RCP Application with a View. The full source code is found at the end of the article. Eclipse RCP applications such as the Eclipse IDE, can have a toolbar and/or, as demonstrated here, a drop down menu located at the top of any View. With just a few lines of code you can easily add a menu to a View. Step 0: Create a Eclipse RCP Application with a View
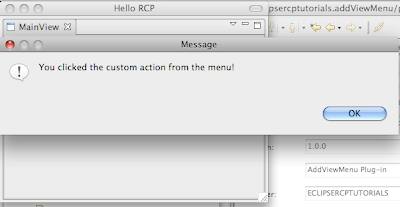
Step 1: Create an Action that defines what will happen when the action in the menu is clicked. Make a new class that extends org.eclipse.jface.action.Action and implements IWorkbenchAction. The class needs a private static final String property used to set the ID in the constructor. Inside the run() method is where you put your custom code. In this "CustomAction" example, code is added to the run() method that opens up a JFace MessageDialog box using a handy static convenience method of the MessageDialog class.
package com.eclipsercptutorials.addviewmenu;
import org.eclipse.jface.action.Action;
import org.eclipse.jface.dialogs.MessageDialog;
import org.eclipse.swt.widgets.Shell;
import org.eclipse.ui.PlatformUI;
import org.eclipse.ui.actions.ActionFactory.IWorkbenchAction;
public class CustomAction extends Action implements IWorkbenchAction{
private static final String ID = "com.timmolter.helloWorld.CustomAction";
public CustomAction(){
setId(ID);
}
public void run() {
Shell shell = PlatformUI.getWorkbench().getActiveWorkbenchWindow().getShell();
String dialogBoxTitle = "Message";
String message = "You clicked the custom action from the menu!";
MessageDialog.openInformation(shell, dialogBoxTitle, message);
}
public void dispose() {}
}
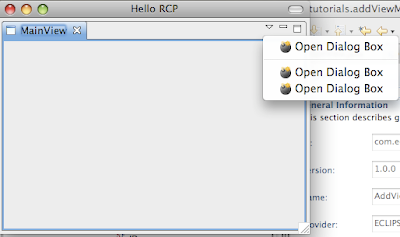
Step 2: Add the menu with its Action and icon to the View. In the View's createPartControl method new-up the CustomAction, and set the Action's tool-tip text and icon. In this example, a .png icon image called "bomb.png" was added to the icons folder in the plugin project. To find out where to find nice icons for Eclipse RCP projects see: Add an Icon to an Eclipse RCP Application View. Add the Action to the View's ToolBarManager using the getViewSite().getActionBars().getMenuManager().add(lCustomAction) method. Here the CustomAction was added to the same menu three times just to fill out the menu a bit, but you would of course add a set of several different Actions. Use a Separator in the menu to organize the Actions.
package com.eclipsercptutorials.addviewmenu;
import org.eclipse.jface.action.Separator;
import org.eclipse.swt.widgets.Composite;
import org.eclipse.ui.part.ViewPart;
public class MainView extends ViewPart {
public static final String ID = "com.eclipsercptutorials.addViewMenu.MainView"; // the ID needs to match the id set in the view's properties
public MainView() { }
public void createPartControl(Composite parent) {
// Custom Action for the View's Menu
CustomAction lCustomAction = new CustomAction();
lCustomAction.setText("Open Dialog Box");
lCustomAction.setImageDescriptor(Activator.getImageDescriptor("icons/bomb.png"));
getViewSite().getActionBars().getMenuManager().add(lCustomAction);
getViewSite().getActionBars().getMenuManager().add(new Separator()); //Add a horizontal separator
getViewSite().getActionBars().getMenuManager().add(lCustomAction);
getViewSite().getActionBars().getMenuManager().add(lCustomAction);
}
public void setFocus() { }
}
Step 3: Run the application and test if everything worked. Your application should now have a View with a menu containing several Actions with a Separator. Clicking on one of the Actions opens up a MessageDialog. If you're not seeing it, nor the View's tab and title for that matter, make sure you specify that the title of the View should be shown in the layout.addStandaloneView() method of the Perspective's createInitialLayout() method - the second argument of the addStandaloneView() should be set to true.
package com.eclipsercptutorials.addviewmenu;
import org.eclipse.ui.IPageLayout;
import org.eclipse.ui.IPerspectiveFactory;
import com.eclipsercptutorials.addviewmenu.MainView;
public class Perspective implements IPerspectiveFactory {
public void createInitialLayout(IPageLayout layout) {
layout.addStandaloneView(MainView.ID, true, IPageLayout.LEFT, 1.0f, layout.getEditorArea());
layout.setEditorAreaVisible(false); //hide the editor in the perspective
}
}


Piece of Cake!!
<--- Previous - Add a Toolbar to a View in an Eclipse RCP Application
---> Next - Using Simple JFace Message Boxes in an Eclipse RCP Application
Also see: Eclipse RCP Tutorial Table of Contents
No comments:
Post a Comment