 Every now and then, when I buy a new CD and import the music into iTunes, the artist, album, and track names don't come with the music. Instead I would get something like unknown artist, unknown album, and track 01, track2, track 3, etc after the import. Of course, when I search my library for my new music, it cannot find it, which is very irritating. After much googling and trial and error, I eventually figured out how to import the CD and add all the information so that the music shows up in iTunes with all of the important information. I thought since it was difficult for me to figure out how to do it, I would make this post to help other people. The trick is actually quite simple...
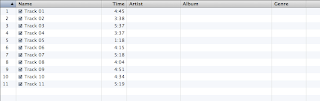
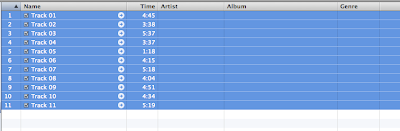
Every now and then, when I buy a new CD and import the music into iTunes, the artist, album, and track names don't come with the music. Instead I would get something like unknown artist, unknown album, and track 01, track2, track 3, etc after the import. Of course, when I search my library for my new music, it cannot find it, which is very irritating. After much googling and trial and error, I eventually figured out how to import the CD and add all the information so that the music shows up in iTunes with all of the important information. I thought since it was difficult for me to figure out how to do it, I would make this post to help other people. The trick is actually quite simple...Step 1: Insert the CD. iTunes should display all the tracks (Track 01, Track 02...) and the duration of each. Highlight all the tracks by typing CTRL+A or command+A on a Mac.

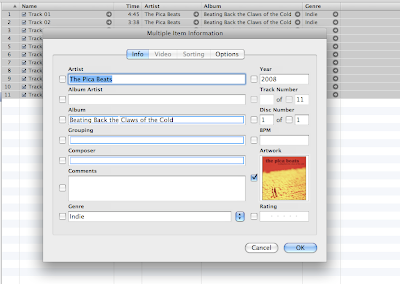
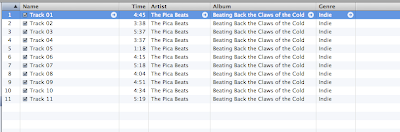
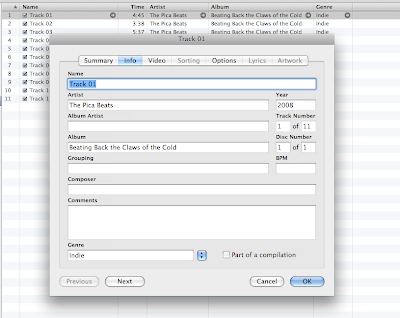
Step 2: Add the album information. With all the tracks highlighted, choose on File--->"Get Info" or command+I on a Mac. This brings up a dialog box in which you can add the artist and album information as well as the year, genre, and album artwork if you want. After you type in all the information, click "OK". When viewing the track list, the new information should be displayed next to all the tracks.


Step 3: Enter the track names. Highlight the first track and choose File--->"Get Info" or command+I on a Mac. This brings up a dialog box in which you can add the track names one by one. I usually find the track names for the album somewhere online, so I don't have to type them all, but rather just copy and paste them. So copy the first track name from a website, and paste it in the "Name" text box. Don't click OK quite yet. Instead click "Next" and then enter the second track name, clicking "Next" until you fill in all the names. Finally click OK after all the track names have been entered.

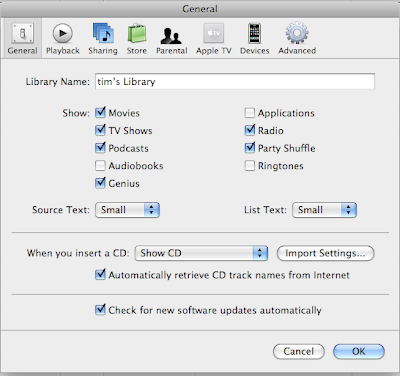
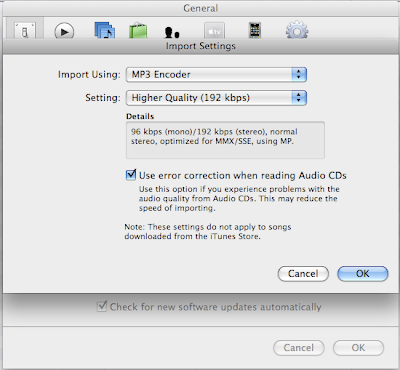
Step 4: Choose the file type that the music should be converted to during the import. I usually choose the MP3 format. Go to the iTunes preferences, and under the "General" tab, click "Import Settings...". A dialog box will pop up. Choose "MP3 Encoder" next to "Import Using:". Choose the quality you'd like. Also, if the CD didn't show up in iTunes when you inserted it, make sure "Show CD" is selected in this dialog box.


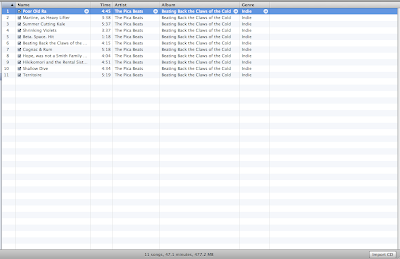
Step 5: Import the CD. By now, all the information about the CD has been entered, and you can import the tracks. In the bottom right hand corner of the iTunes window click on "Import CD".

Step 6: After the CD is imported, you can verify that the CD and all the correct information has been saved in your file system properly. By default, the music will be imported in the iTunes folder usually in the My Music folder on your hard drive. Doing a search in iTunes should also bring up your newly imported music!

Piece of cake!
Please comment if you found this useful or if something is inaccurate. :)